티스토리 뷰
appcenter 세팅
- npm i -g appcenter-cli
해당 프로젝트에 설치 - appcenter login
- 웹 코드 붙여넣기 - appcenter profile list
- 사용자 확인 - appcenter apps create -d {app-name-aos} -o android -p react-native
appcenter apps create -d {app-name-ios} -o ios -p react-native
- 앱센터에 앱 등록
- 난 여기서 에러가 나서 https://appcenter.ms/ 에 직접 앱을 등록했다 - appcenter apps list
- 등록된 앱 조회 - appcenter codepush deployment add -a {username/app-name-aos} Staging
appcenter codepush deployment add -a {username/app-name-aos} Production
appcenter codepush deployment add -a {username/app-name-ios} Staging
appcenter codepush deployment add -a {username/app-name-ios} Production
- 배포 할 버전 등록 - appcenter codepush deployment list -a {username/app-name-aos}
appcenter codepush deployment list -a {username/app-name-ios}
- 앱 상태 조회 - appcenter codepush deployment list -a {username/app-name-aos} - k
appcenter codepush deployment list -a {username/app-name-ios} - k
- 앱 키 조회
react native code push 세팅
1. npm install --save react-native-code-push
2. 앱 루트 폴더에 적용
ios code push 세팅
1. ios/app/Info.plist
2. ios/app/AppDelegate.m
#import <CodePush/CodePush.h>
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
#else
return [CodePush bundleURL];
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"]; //이걸 지우고 CodePush를 리턴하도록,
#endif
3. Project > Info > Configurations 에서 + 를 눌러 Duplicate Release Configaturaion을 선택 후 Debug, Release 밑에 Staging을 하나 추가한다.
4. Project > Build Settings 에서 +를 눌러 'Add User-defined Setting'을 선택 한 뒤 'MULTI_DEPLOYMENT_CONFIG'라는 이름으로 등록한 뒤 Release 와 Staging 에 각 다음 값을 준다
Release : $(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)
Staging : $(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
5. 다시 Project > Build Settings 에서 + 를 클릭하여 'Add User-Defined Settings'을 선택하고 'CODEPUSH_KEY' 라는 이름을 준다. Release 와 Staging 값에 각 appcenter codepush deployment list -a {username/app-name-ios} - k 명령어로 확인했던 배포 키를 입력한다.
6. Product > scheme > edit scheme > Build Configration을 Staging or Release로 바꾼 뒤 Debug executable을 비활성화 한다 // 이렇게 해야지 빌드 할때 번들까지 같이 설치돼서 npm server없이 확인 가능
7. 앱 빌드 후 js파일을 수정한 다음
appcenter codepush release-react -a {username/app-name-ios} -d Staging
하면
Successfully released an update containing the .....
이라고 성공 메시지가 뜨고
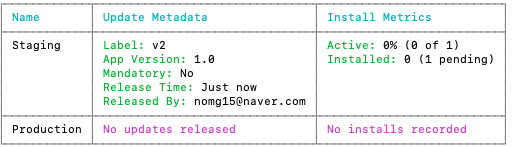
appcenter codepush deployment list -a {username/app-name-ios}
명령어를 입력하면

잠시 후 다시
appcenter codepush deployment list -a {username/app-name-ios}

출처 - https://weiji.io/2021/05/24/react-native-codepush/
'React Native' 카테고리의 다른 글
| react native defaultProps 설정 (0) | 2022.05.11 |
|---|---|
| react i18n 화폐 단위 설정 (0) | 2021.04.16 |
| 백그라운드 플로팅 윈도우 버튼.. (0) | 2021.01.28 |
| react native spannableText 특정 텍스트에 색칠하기.. (0) | 2020.08.10 |
| google map polyline direction 여러 라인 보여주기. (0) | 2020.07.20 |
- Total
- Today
- Yesterday
- 데이터베이스
- mac android
- rn
- 귀찮아;;
- React Native
- not found adb
- nosql
- https://medium.com/@limgyumin/%EC%BD%94%ED%8B%80%EB%A6%B0-%EC%9D%98-apply-with-let-also-run-%EC%9D%80-%EC%96%B8%EC%A0%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94%EA%B0%80-4a517292df29
- text 부분 색 칠하기
- insert
- 구글 맵 경로 그리기
- not starting .bash_profile
- https://hwan-shell.tistory.com/244
- mongo db
- ubunut android
- MongoDB
- 클래스형 코드
- 안드로이드
- 구글 맵 선그리기
- 명령어
- ubunut 설치 link
- Android
- 차번호 정규표현식
- 자바
- adb 환경변수
- react native state
- 차번호 정규식
- spannableText
- 함수형 코드
- not working adb
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
